Vercel+imsyy部署个人博客home页面
前言
hexo框架的butterfly首页看腻了,正好发现一个好看简洁的博客首页主题imsyy,本篇博客记录我部署imsyy的过程。
fork仓库
imsyy主题是github上的开源项目,项目地址:https://github.com/imsyy/home
imsyy/home
点击fork之后添加仓库名,该项目就被复制到你的github中了
部署vercel
登录你的vercel,进入到overview页面,点击Add New Project创建一个新项目

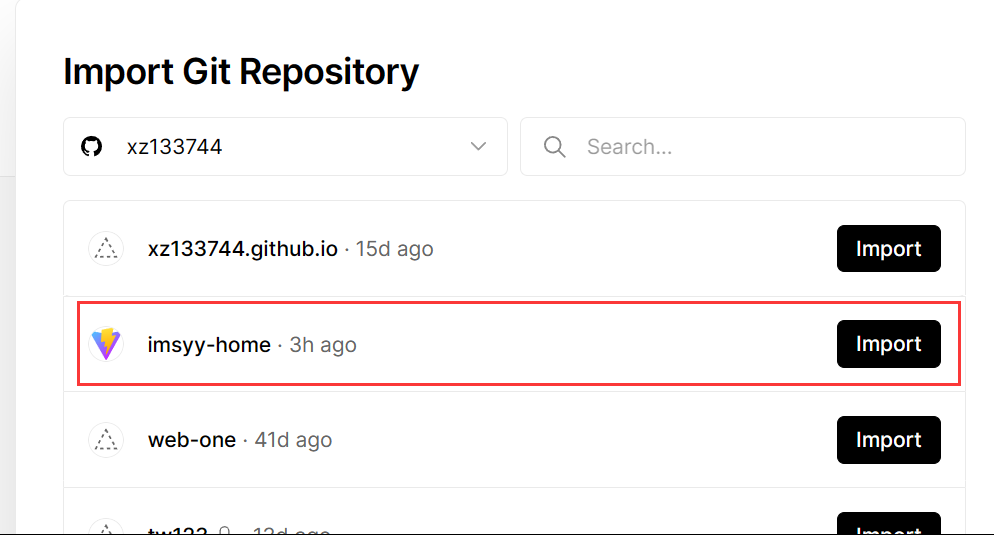
选择刚刚复刻的imsyy-home项目

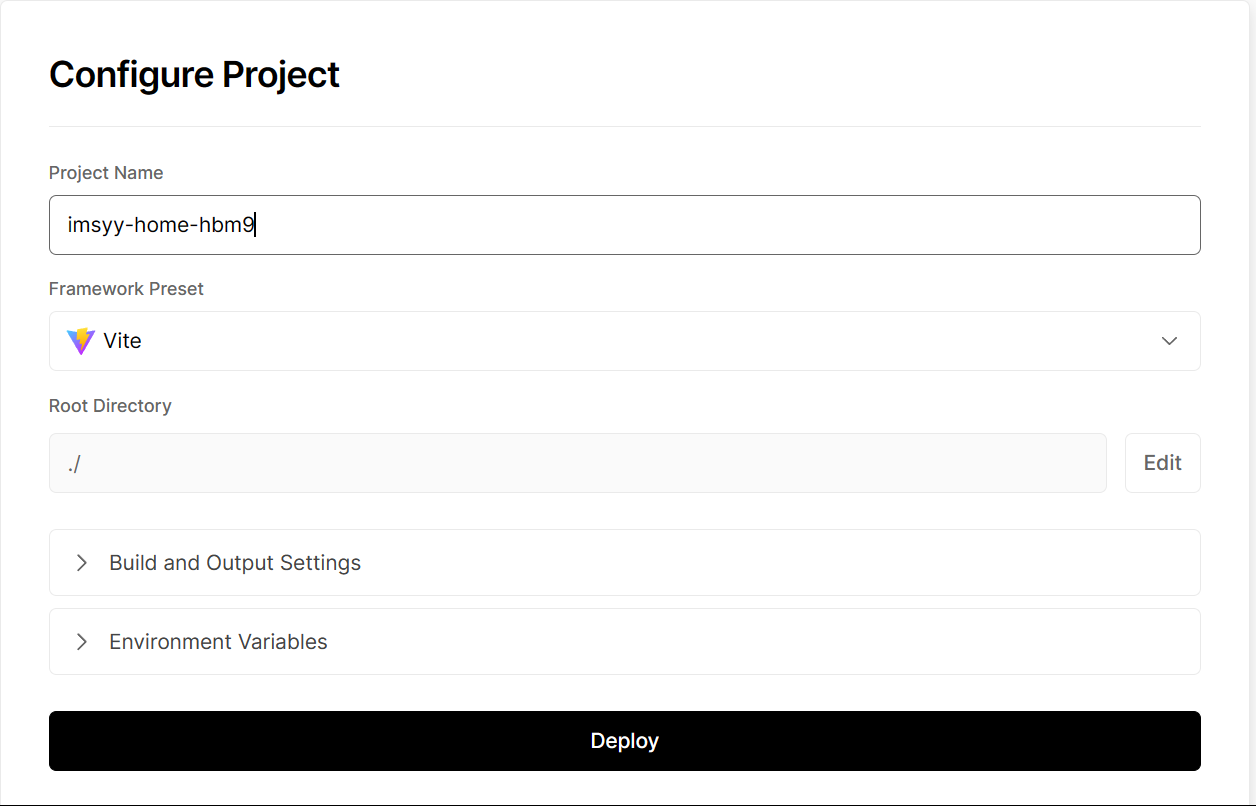
什么都不用改,直接Deploy

之后等待部署成功就行了
vercel在国内会被墙,所以需要绑定一个域名来正常访问

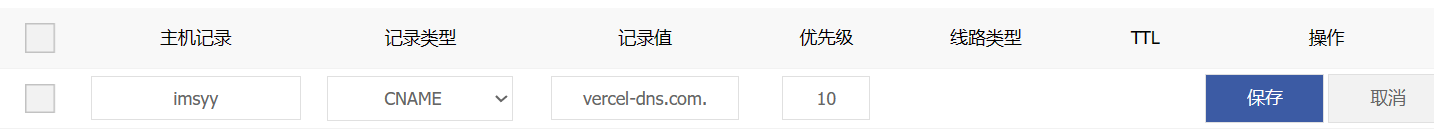
打开域名管理面板,添加域名解析,我们只需添加一个二级域名即可,主机记录为imsyy,可以随意设置,记录类型为CNAME,记录值为vercel-dns.com.

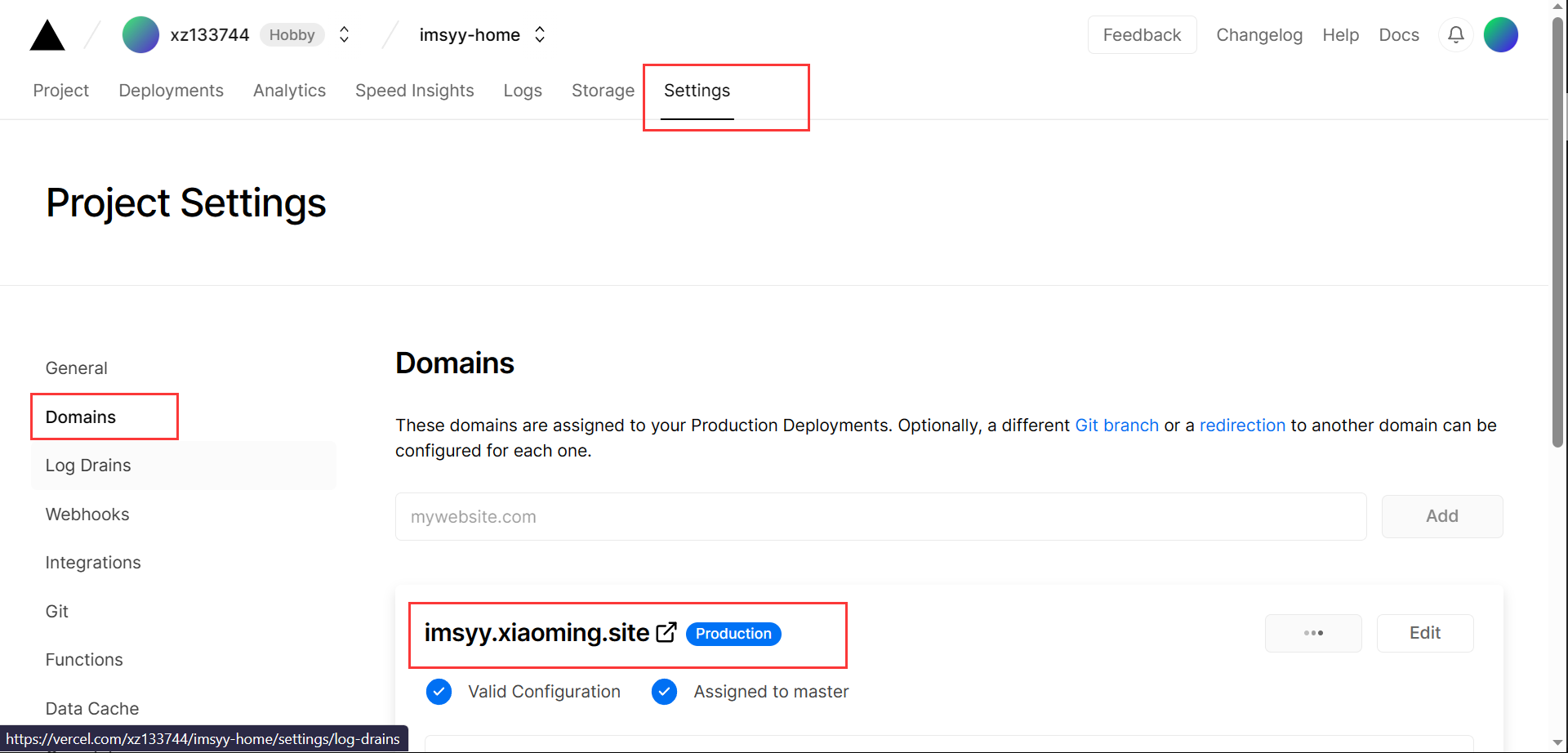
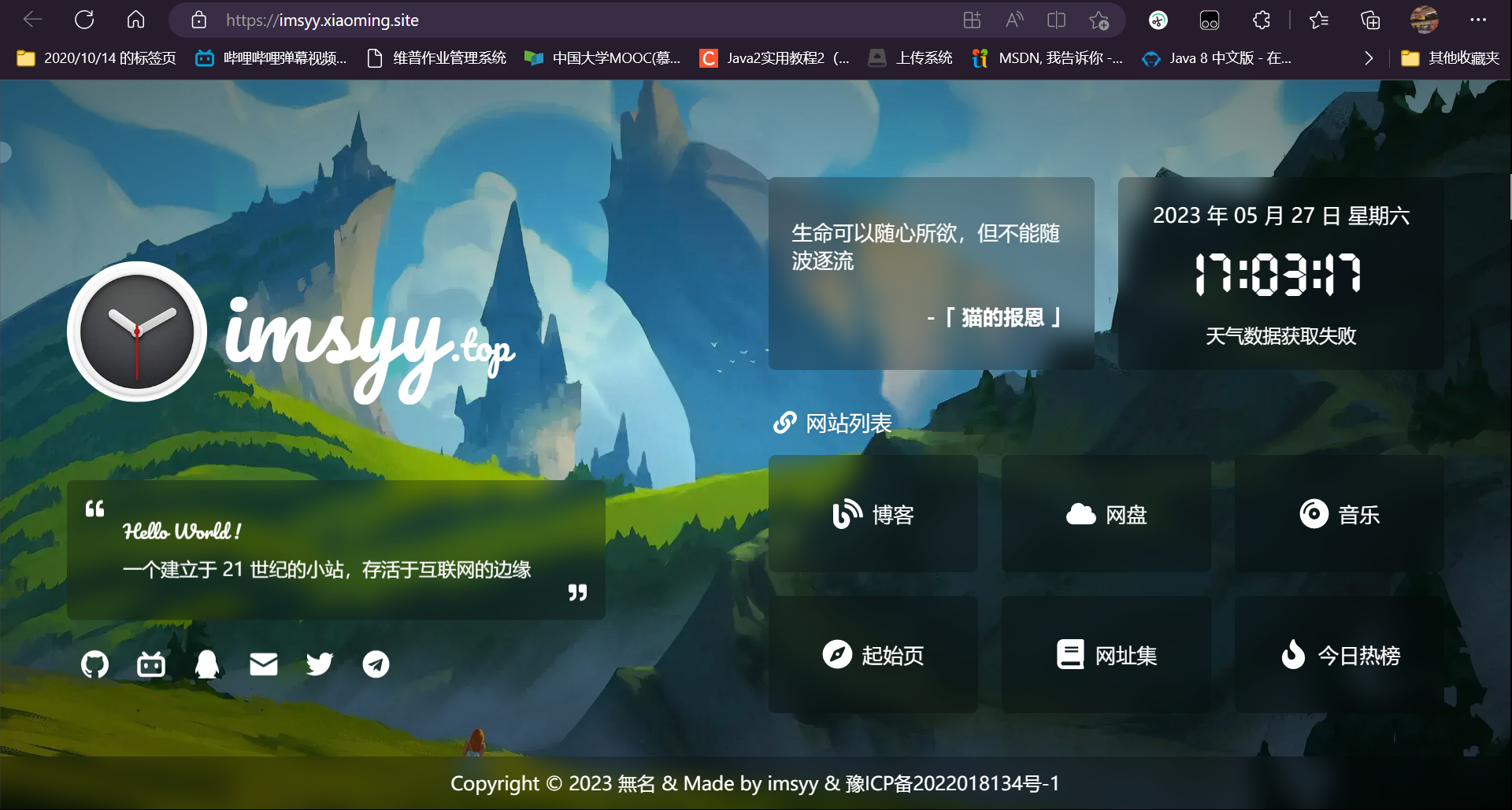
随后回到vercel中,添加域名imsyy+你的域名,然后等待解析完成之后就可以使用该域名访问到一个初始化的imsyy页面啦

本地预览
先将项目copy到本地
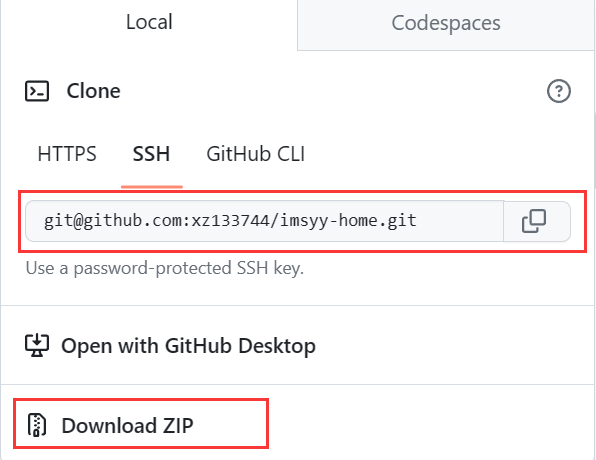
打开github,进入imsyy项目所在的储存库,你可以选择Download ZIP直接将项目下载成一个压缩包,或者复制SSH,使用git拉取整个项目
点击Download Zip下载并在本地解压打开即可

复制你的SSH密钥,在你需要保存的文件根目录右键打开GIT BASH,输入git clone 你的SSH密钥即可

打开本地预览
在这之前需要运行本地预览
本地预览需要我们在本地安装好node.js环境以及npm包管理器,随后安装yarn,如你的电脑已经安装过yarn可以跳过这一步
1 | npm install yarn |
安装完成后执行yarn install安装依赖
1 | yarn install |
依赖项搞定了,用dev查看预览页面
1 | yarn dev |
默认端口是localhost:3000,浏览器打开即可预览初始化的imsyy页面

修改配置
社交链接
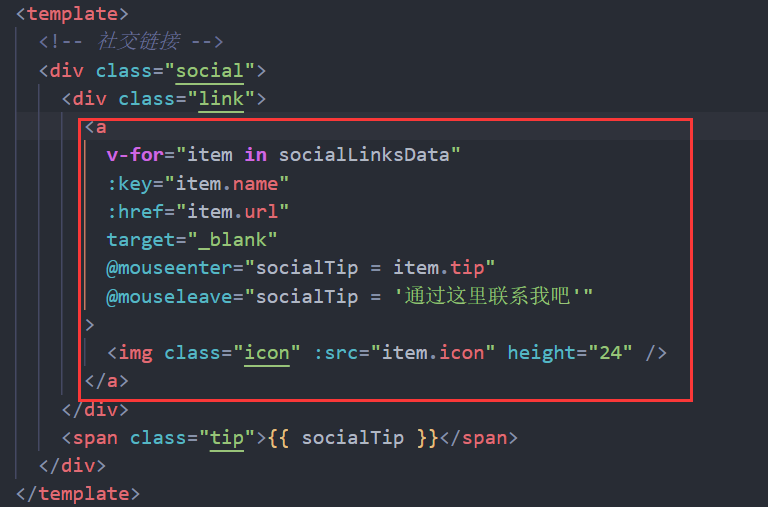
如果你不需要社交链接,那么你可以打开根目录:\src\components\SocialLinks下的index.vue,然后将里面的<template>里的内容注释掉

如果要添加或修改社交链接,那么你需要进入到根目录下的public文件夹中找到socialLinks.json:
1 | [{ |
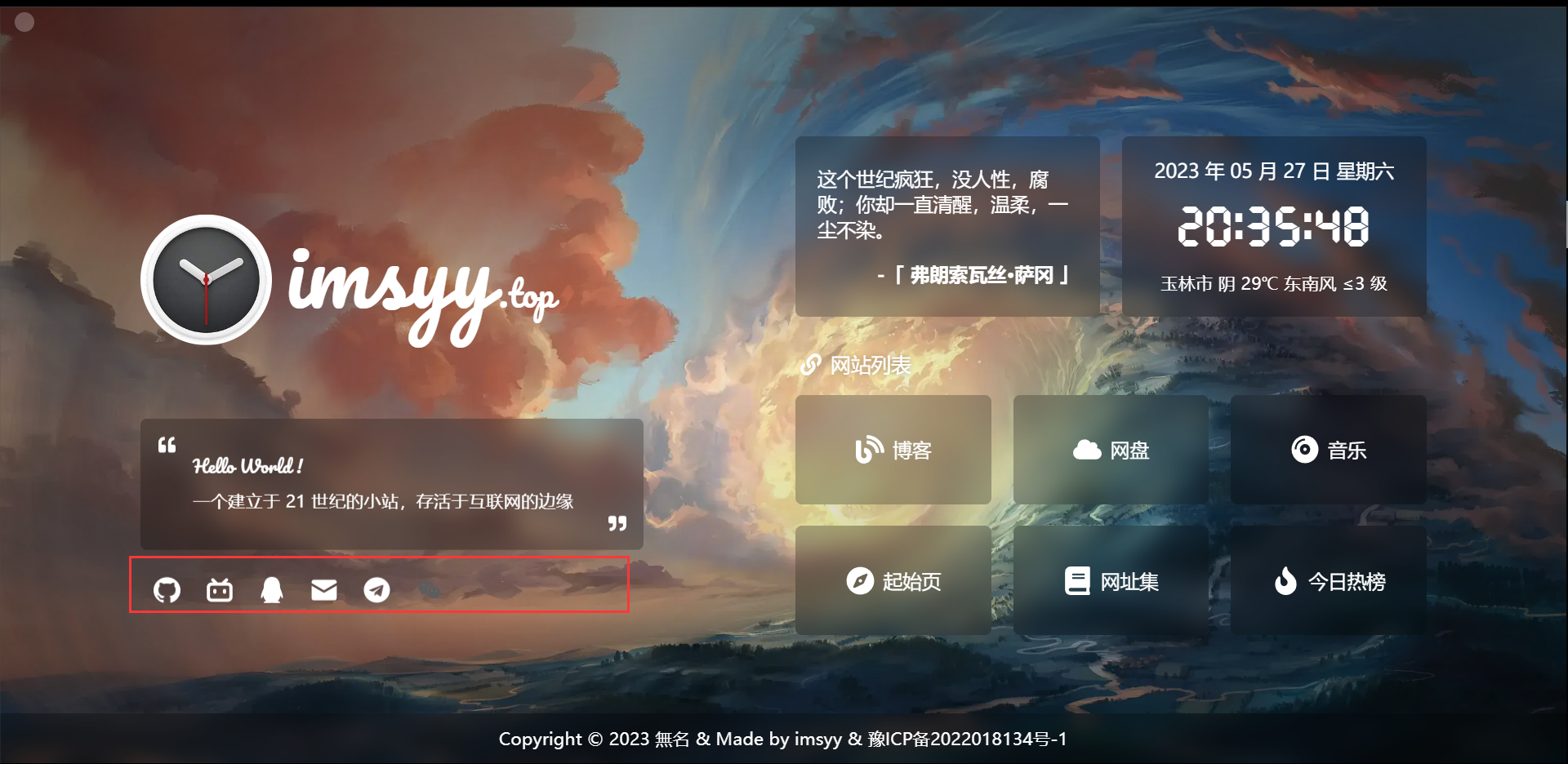
社交链接会在这里展示出来:

添加你的基本信息
打开根目录下的.env配置文件
1 | VITE_SITE_NAME = "小铭の博客" # 站点名称 |
注意:首页的logo字母是经过压缩的,使用其他字母会变成默认字体(只有imsyy.top和hello,world里的这些字母有样式),如果需要所有字母的样式可以去作者的github的项目首页下载
修改建站日期
1 | # 建站日期 |
添加音乐播放器
这里我们只需要修改歌曲服务器和播放ID就行
在浏览器打开你的网易云或者QQ音乐的,选择一个歌单,将网址中的id复制进来即可替换歌单
建议选择网易云,无论是国内国外,网易云的播放服务器都更稳定
1 | # 歌曲 API 地址 |
简介文本
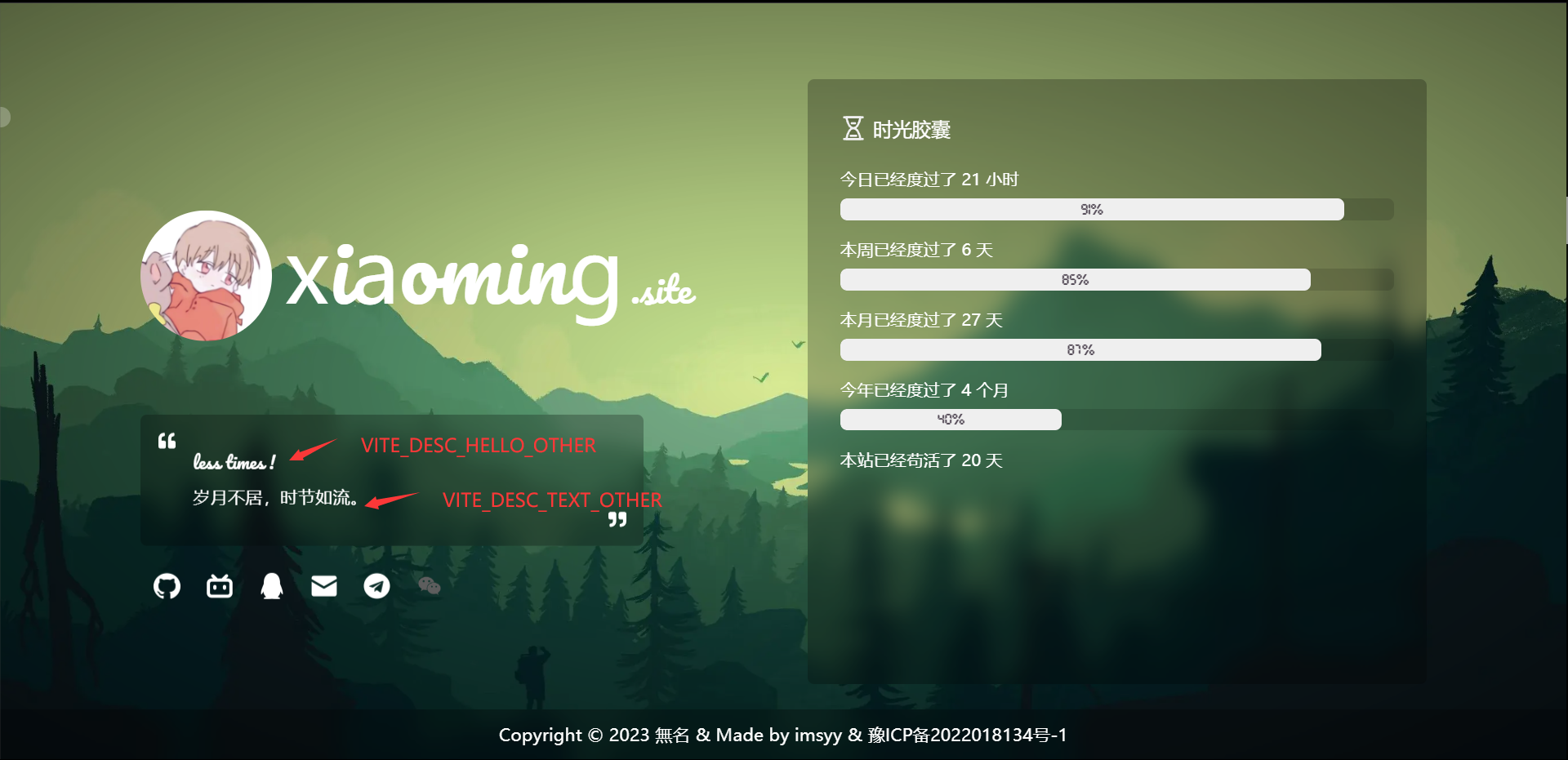
修改首页的一些简介
1 | # 简介文本 |

点击文本块后:

天气服务
因为作者的天气服务key已经超量,建议自行前往高德开放平台注册一个key
1 | # 天气 Key |
网站顶部logo
网站logo需要前往根目录下的index.html文件的头文件处修改
打开index.html,找到rel="icon"的link将href修改为你的头像的路径
1 | <link rel="icon" href="/images/icon/ico.jpg"> |

footer配置
进入根目录下的src\components\Footer\index.vue
将网址链接修改为你的链接:
1 | <span |
如果你的站点经过了备案,修改如下字段:
1 | <a href="https://beian.miit.gov.cn" target="_blank" |
背景图设置
进入根目录下的src\js\store\index.js
在这里可以修改关于壁纸的各项设置
coverType可选0-4,0是默认壁纸,每次刷新从根目录下的public\images下随机选取一张,1是bing每日推荐壁纸,2是随机风景,3是随机二刺螈背景图
1 | state: () => { |
背景图可以在前端直接设置,点击左侧留言,再点击时间胶囊右侧的设置按钮。
建议coverType默认为0,使用本地壁纸页面的打开速度会快很多

如果需要更换本地壁纸,你可以打开根目录下的src\components\Background\index.vue
1 | const changeBg = (type) => { |
默认壁纸是随机生成0-10的数,每次刷新随机抽取一张图片
如果你要添加壁纸,需要修改Math.random() * 10 + 1
1 | Math.random() * 你的图片数 + 1 |
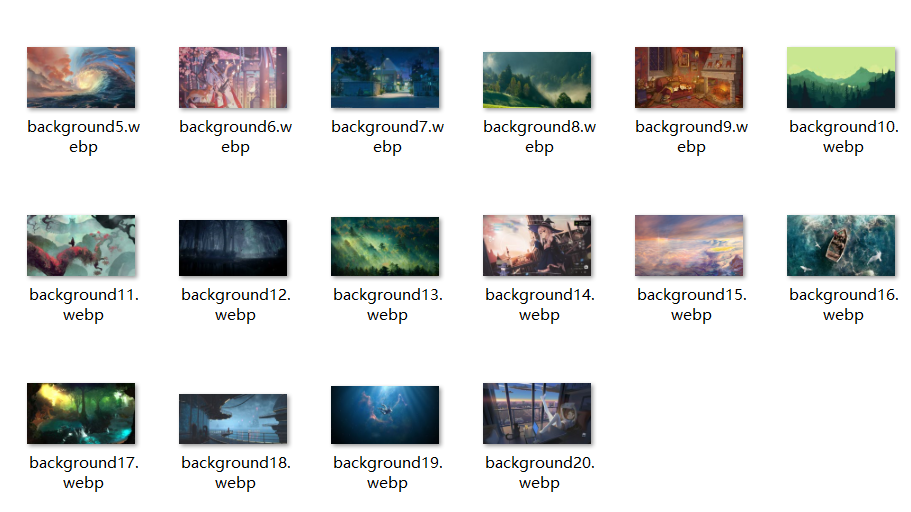
然后将新壁纸到根目录下的public\images文件夹中,修改图片名称为background${图片序号}.webp,这里的后缀名.webp根据你文件夹中的图片后缀修改
这里是我的图片文件夹

网站链接配置
进入根目录下的src\components\Links\index.vue
在linksData数组对象中增加或减少你的站点,建议不要超过六个,否则需要重设样式
1 | let linksData = [ |
如果你需要更改链接图标,打开根目录下的node_modules\@vicons\fa\es\index.d.ts,找到你需要的图标然后import
1 | import { |
修改一下链接地址就可以得到一个简洁好看的博客首页啦






